“The future is here, it’s just not evenly distributed yet.”
– William Gibson
The future is here and retailers are taking note. We are in the midst of a major transformation in terms of how we shop, thanks to our ability to layer digital content on top of the real world. Combined with our increasing ability to turn past purchasing behavior into smart product recommendations, customers will soon be able to visualize in-store personalized promotions, coupons, and variable pricing alongside their favorite items on the shelf. The dual technologies – Augmented Reality (AR) and Artificial Intelligence (AI) – when paired together, will reinvent retail.
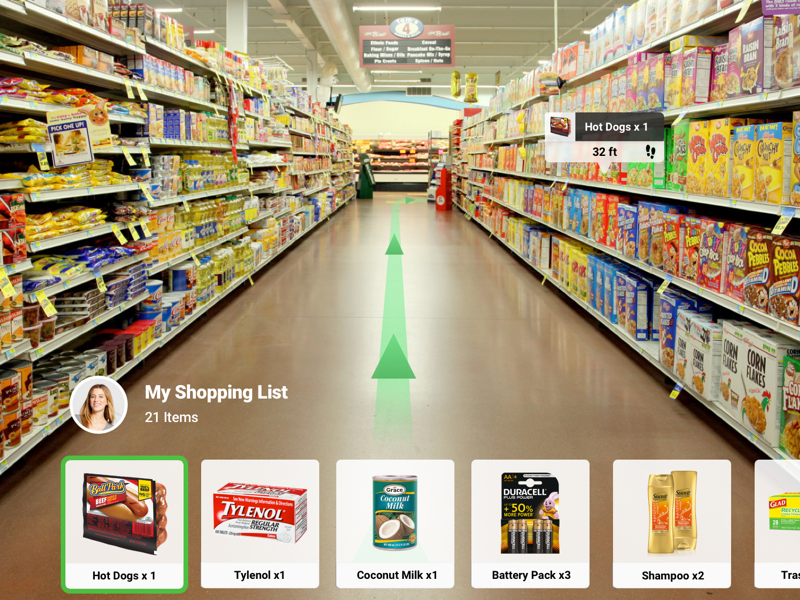
 When Augmented Reality is used in retail, the virtual and physical worlds are combined. Because the technology now exists to easily digitally map the interior of a store and know where every product is located, the customer can be directed step by step to the exact product they want. Furthermore, when this location-based intelligence is combined with knowledge of the customer and their past purchasing behavior, we can ensure that their in-store experience is relevant to their preferences and more likely to lead to purchases.
When Augmented Reality is used in retail, the virtual and physical worlds are combined. Because the technology now exists to easily digitally map the interior of a store and know where every product is located, the customer can be directed step by step to the exact product they want. Furthermore, when this location-based intelligence is combined with knowledge of the customer and their past purchasing behavior, we can ensure that their in-store experience is relevant to their preferences and more likely to lead to purchases.
While there are many possible future scenarios regarding AR, AI and retail, my company, HitPoint Studios, has been researching which use cases resonate with customers and are technically feasible given current mobile devices. Retailers, however, are not all equally prepared to take advantage of what we learn about customer behaviors. From the get-go, companies like Amazon have a built-in advantage, compared to “legacy” retailers. Imagine how Amazon can and will transform the retail shopping experience, given their extensive knowledge of the specific customer and the ability of AR to display personalized information on top of the physical world.
Amazon is already exploring what experiences and information the customer wants in their retail locations. Just in time for Thanksgiving, they announced that Amazon Prime members will be able to buy turkeys at a reduced price at Whole Foods stores ($1.99/lb. compared to 2.49/lb. for other customers). In the not too distant future, we will download an Amazon AR app and be able to see relevant special pricing and promotions, simply by pointing our phone camera over items in the freezer case or on shelves. Similar to how Amazon adjusts pricing on the fly online, the store turkey will cost more the closer it gets to Thanksgiving, and drop dramatically after turkey day. Furthermore, because of our online purchase patterns and the use of AI (Artificial Intelligence), we will be offered personalized discounts in the store. For example, I order avocado oil by the boatload on Amazon.com. Amazon knows this and will offer me a virtual coupon as I walk past the oil shelf in Whole Foods. Or, if avocado oil is out of stock on the shelf, I’ll be prompted to order it online and have it shipped to my home. Similarly, customers will expect to access online rankings via Augmented Reality of every physical book sold in Amazon retail bookstores. And the transition between online and retail ordering, for digital or physical books, will be seamless.
Newer retailers, many of whom started out as online businesses, may have an easier time merging the online and physical world within their retail locations. Stores like Warby Parker and Sugarfina are not only “cooler,” according to millennials, but they know more about their customers. In addition, because their store locations are newer and often utilize the same inventory and planograms, mapping their physical interior and identifying the location of every item is a snap compared to older stores. Finally, I expect these formerly online-only stores to use in-store AR games and ties to social networks to attract younger buyers who want to share information and have a fun experience while shopping.
How do legacy retailers compete? They are at a decided disadvantage, certainly. First, they need to know their customer. Do they gather individual customer information, like purchase history and wish lists, that they can link to the customer who walks into their physical stores? How accurately do they track inventory and are products located in the same place in every store? Is there consistent pricing across stores? And more basic yet, do they have wifi throughout the store? All of this is necessary information and infrastructure before AR can work its magic.
Someday your local retail store will know as much about you as Facebook, Google, and Amazon. Your online persona – your friends, preferences, purchases, and history – will be reflected in what you see and experience at your neighborhood mall. This is the promise and power of Augmented Reality and Artificial Intelligence, but its full implementation will probably arrive at some retailers sooner than others.
If you’d like to know more about the exciting AR projects we are working on at HitPoint, just drop me a line at [email protected].




























 I love to read anything and everything. When I can tear myself away from books like
I love to read anything and everything. When I can tear myself away from books like  Shazia Makhdumi
Shazia Makhdumi Warren Buckleitner
Warren Buckleitner


 Let’s take that last point and dig deeper. I think that the average Lego instructions are a marvel of design; their traditional 2D print approach has been honed over many years and millions of kids. Think about the advanced cognitive processes one goes through to successfully build a relatively simple Lego Friends project, pictured above.
Let’s take that last point and dig deeper. I think that the average Lego instructions are a marvel of design; their traditional 2D print approach has been honed over many years and millions of kids. Think about the advanced cognitive processes one goes through to successfully build a relatively simple Lego Friends project, pictured above. Spatial intelligence is related to math and science competency, not to mention directly tied to many different jobs in the workplace. Learning how to mentally rotate shapes to get to a particular solution is now recognized as a key underpinning of cognitive function. Whether we simply spend more time with our children building with blocks, or employ Augmented Reality to turn traditional 2D printed instructions into 3D visualizations, everyone will benefit.
Spatial intelligence is related to math and science competency, not to mention directly tied to many different jobs in the workplace. Learning how to mentally rotate shapes to get to a particular solution is now recognized as a key underpinning of cognitive function. Whether we simply spend more time with our children building with blocks, or employ Augmented Reality to turn traditional 2D printed instructions into 3D visualizations, everyone will benefit.